
本文章仅限于XP系统的朋友!win7、vista不能用!
网上有很多人制作了QQ2011透明皮肤,但是方法又不外传,哎,那些人怎么这么抠呢。
真的想学?
那就继续往下看吧,好了,不罗嗦了!
注:不会找RES.RDB的朋友,请点击你桌面的QQ图标
右键——属性——查找目标,出来了文件夹点击向上,再打开Resource.1.60.2021这个文件夹,把在下面下载的RES.RDB复制到里面去,原来的RES.RDB不要了。
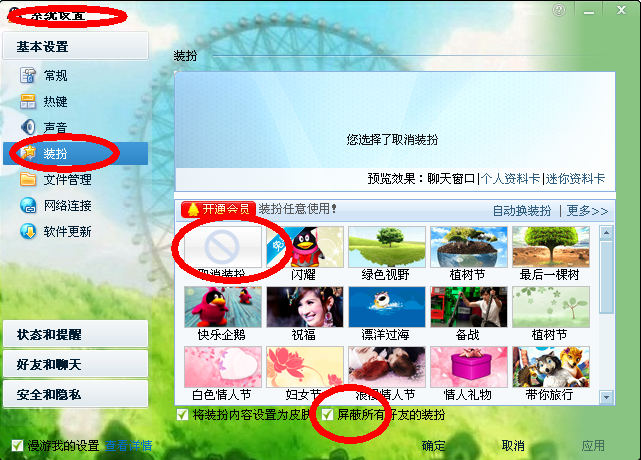
要是看不明白,或者根本不懂又想用的人请直接下载纯净版的 RES.RDB(资料卡已被我换了),在下载有在下面。复制到你QQ里面就行,然后登陆QQ,点击你的头像,然后打开这个,请看图片。

点击确定。
在点更改外观,自己愿意换什么就换什么!记得备份原来的啊!(想换图片可以联系我,帮你们换图片可是得要报酬的哦,报酬就是给QQ空间留言,我会告诉你留什么,是哪个QQ号的空间,不会让你们留很多的。)要求过高的人请止步,不要向下看了!
在开始之前,请您下载 RDB解包工具,我为你推荐一款,
下面有下载。
我认为这个是最完美的,有些人家里打不开这个,请下载net framework2.0 安装之后再打开RDB解包工具(在百度搜一下就行)
还有可牛影像:http://www.cr173.com/soft/11606.html
文字教程:
一、(横)登录框修改制作:
注意:【换登陆框时我们可以直接把上下图直接删掉,就放主图,简单还完美无缝】
1.首先我们解包Res需要修改的是:
(修改)主bmp图片名:MiniLoginPanel_Winbkg 大小:335*221 Res.rdb目录:LoginPanel
(删除)次图片上面截取bmp图片名:MiniLoginPanel_DefaultBanner 大小:335*64 Res.rdb目录:LoginPanel
(删除)次图片下面截取bmp图片名:MiniLoginPanel_BtnBkg 大小:335*34 Res.rdb目录:LoginPanel和AppFramework里的LoginPanel
(删除)次 bmp图片名:holiday_normal 大小:256*89 Res.rdb目录:LoginPanel
2.登录框按钮的修改:
登陆框按钮修改:
在Themes文件夹里Default.rdb里,解包Default.rdb
在DefaultAppFrameworkButton里
按下选择--btn_down.png
按下放弃-- btn_foucs.png
鼠标掠过--btn_highlight.png
未动常显--btn_normal.png
3.登录框一些细节:
1.帐号密码那小框的修改:
修改文件夹:1.ResAppFrameworkLoginPanel
LoginPanel_softkeyboard_background.bmp--27*110
鼠标按下--LoginPanel_softkeyboard_bkgDown.bmp---24*24
鼠标悬停--LoginPanel_softkeyboard_bkgHover.bmp---24*24
2.登录框左上角的图标的修改:
修改文件夹:2.ResCommon
All_logo16-xp.ico--16*16
All_logo32-xp.ico---32*32
--------------------------------------------------
二、(竖直)登陆框制作:
1.解包res.rdb
在ResLoginPanel里
holiday_normal.bmp--258*158 在ThemesDefaultLoginPanel里
login_png_bkg.png---258*550
LoginPanel_window_windowBkg.bmp ---258*550
login_light_bkg.png---258*550
其中login_light_bkg.png不好设计:
要求在上部分550*25与下部分550*66之间的图片与holiday_normal.bmp
是同一样的图片,其中上部分550*25与下部分550*366必须保持透明!
这样做的目的是把那个讨厌横条去掉!对于设计基础好非常容易!
2.这里的竖直登录框的左下角有几个图标的修改:
修改文件夹:1.ResAppFrameworkLoginPanel
--------------------------------------------------------
三、过渡框的制作:
过度框文件图片存放在X:Program FilesTencentQQ2010MiscLoginPanel里面(具体看你自己怎么安装的)
1.过渡框的皮肤:图片名 LoginPanel_window_windowBkg.bmp 大小尺寸是234X566改好保存格式为bmp
2.过渡框左上角QQ2010图片:图片名 MainPanel_MainFrameTitle_file 大小尺寸是151*43 格式为png
3.登录框取消按钮:图片名 LoginPanel_LoginButton_background_background和
LoginPanel_LoginButton_background_foreground和LoginPanel_LoginButton_pushedAction_sb1_background_T0
大小尺寸是 74*27 格式为 bmp
4.过渡框动画:图片名 Logining和Logining_Vip 需要的话找个格式为Gif的图片替换就行了 不需要就删了就行
5.过渡框右上角按钮:剩余的几个没改的就是 把这些全部替换就行了 建议透明化了
------------------------------------------------------
四、登录框和主面板的一些文字的修改:
X:Program FilesTencentQQ2010I18N2052里面(具体看你自己怎么安装的)
XML文档名:PreLoadStringBundle 鼠标右击用记事本打开 修改你要修改的字就行了 好了保存
例如;LoginPanel_AutoLogin---自动登录
LoginPanel_NewAccount--注册帐号
LoginPanel_Account--帐号:
LoginPanel_Password--密码:
LoginPanel_StatePrompt--状态:
LoginPanel_GetYourPswBack--找回密码
......................................
登录时窗口QQ2010字样的修改:
$__PNAME_V$
登陆后窗口主面板QQ2010字样的修改:
$__PNAME_V$
注意是改下面的$__PNAME_V$
---------------------------------------------------------
五、聊天窗口透明:
res里的 ChatFrame里的 aio_meg_in和aio_meg_out
2.PS修改不透明度
不透明度原来是100,改成0的话就是完全透明了。
替换到ResChatFrame文件夹内同名文件
(————————聊天框更多透明————————
修改文件夹: resChatFrame
输入框 resChatFrameaio_meg_in.png
输出框 resChatFrameaio_meg_out.png
聊天框中部背景 resChatFrameaio_quickbar_bkg.png
聊天框底部背景 resSkinMgraio_png_bkg.png
QQ秀背景 resChatFrameaio_QQshow_bkg.png
QQ秀背景边框 resChatFrameaio_QQshowlight_bkg.png
--------------------------------------------------
六、聊天窗口按钮修改:
在文件夹ResChatFrame里
aiobtn_down.png——QQ聊天窗口发送按钮按下颜色
aiobtn_highlight.pngt——QQ聊天窗口发送按钮滑过颜色
aiobtn_fouce.png--------按下放弃颜色
aiobtn_normal——QQ聊天窗口发送按钮默认颜色
------------------------------------------------------
七、聊天窗口内置皮肤的修改:
1.把Res.rdb解压出来,按照这个路径ResSkinMgrSkins找到“Skins”皮肤文件夹,
里面有1.45_1到1.45_6的子文件夹!每个文件夹里文件名称完全一样!
2.着重修改:主界面显示logon_preview.png和皮肤main.jpg!
3.logon_preview.png尺寸保持不变!图片自己当时根据设计皮肤的图片截取修改.
4.皮肤main.jpg,其尺寸不小于600x548!大不要超过1027*768。图片要求不要花和色彩浓!
5.字体修改:在这个themeconfig.xml里,用记事本打开它并进行编辑,给你的皮肤取个好名!
---------------------------------------------------------
八、系统设置和好友查找背景图片的修改:
1.解包res.rdb,
res里的 SkinMgr里的 all_inside_bkg.png,其尺寸不小于666x466,
2. 系统设置左边切换栏背景
res里的 AppFrameworkConfigCenter 里的stuep_tabbtn_bkg.png ,其尺寸大小是158*400
3.系统设置左边切换栏图标(尺寸保持不变)
在ResAppFrameworkCommon文件夹里:
按下选择后--stope_tabbtn_down.png
按下放弃-- stope_tabbtn_fouce.png
鼠标掠过--stope_tabbtn_highlight.png
未动常显--stope_tabbtn_normal.png
提示:所修改的图片格式必须是.png,不要直接将其他格式的图片重命名!
最好是把其他格式的图片转换.png ,否则做出来可能去读有误!
-------------------------------------------------
九、消息盒子的背景图片的修改:
在ResSkinMgr里的 图片名 all_inside02_bkg 格式PNG 大小尺寸:750*496
---------------------------------------------------------
十、个人资料卡和群资料卡图片的修改:
个人资料卡底图:ResAppFrameworkContactTips 图片名:buddytips_bkg 格式PNG 大小:290*409
隐藏图标的禁止图标:ResContactInfoFrame 图片名:VASFlagMask
群资料卡底图:ResContactTips 图片名:grouptips_bkg 格式 PNG 大小290*409
群资料卡图片:ResGroupTips 图片名:advgroup和normalgroup和supergroup 格式GIF 大小:140*200
---------------------------------------------------------
十一、状态栏和主菜单图片修改:
状态栏:DefaultAppFrameworkMenu 图片名:menu_bkg 格式 PHG 大小:170*260
主菜单:ResMainMenu 图片名:menu_topright_bkg 格式 PNG 大小:147*288
--------------------------------------------------
十二、群聊天窗口 群成员 群动态图片:
目录为:Res ChatFrameGroup
图片名:All_ChatFrame_GroupMemButton_normalBackground 格式 BMP 大小:174*20
图片名:ChatFrame_GroupDownDockPanel_background 格式 BMP 大小:178*30
图片名:ChatFrame_GroupMemButton_highlightBackground 格式 BMP 大小200*20
图片名:ChatFrame_GroupMemButton_pushedBackground 格式 BMP 大小200*20
图片名:ChatFrame_GroupMemButtonHide_highlightBackground 格式 BMP 大小200*20
图片名:ChatFrame_GroupMemButtonHide_pushedBackground 格式 BMP 大小200*20
-------------------------------------------------------
十三、QQ系统托盘动画和状态图标:
1.托盘动画:
在ResStatusQQlogin,着重修改32文件夹里的16*16的所有图标!
2.状态图标:
在ResStatusQQIco,着重修改32文件夹里的16*16的所有图标!
-------------------------------------------------------
十四、QQ等级图标位置和视频开启前的背景系列修改:
1.QQ等级图标:
在ResConfigCenter里的grade.png.
2.视频背景:
在PluginCom.Tencent.AudioVideo里的Bundle.rdb
解包Bundle.rdb,在BundleRes里一系列图片图标!
-------------------------------------------------
十五、资料卡QQ秀去除:
聊天框去除QQ秀后 发现个人资料卡的QQ秀有个白框还在,很难看对不对,
下面我们就把它去掉:
1.ResSkinMgr 把aio_png_bkg用透明图片替换
2.DefaultAppFrameworkFrameBorder 删除图片frameBorderEffect_normalDraw
---------------------------------------------------------
十六、去除查找框和消息框的白条:
位置:DefaultAppFrameworkTabCtrl
我们把TabCtrlT文件夹删除就透明了
查找框一小横条:删除目录:Res里的All_cutline_background
----------------------------------------------------------
十七、聊天框滚动条和主面板滚动条的透明:
目录:DefaultAppFrameworkScrollBar
把里面的全部透明化就行了
------------------------------------------------------
十八、去QQ主面板后分组数字的方法:
目录:QQThemesDefaultMainPanel
MainPanel_FolderNode_collapseTexture.png
MainPanel_FolderNode_collapseTextureHighlight.png
MainPanel_FolderNode_expandTexture.png
MainPanel_FolderNode_expandTextureHighlight.png
格式 PNG 大小尺寸:12*12
-----------------------------------------------------
十九、搜索栏透明:
目录:DefaultMainPanelsearch
修改图片main_search_bkg 格式PNG 大小:37*27
------------------------------------------------
二十、好友、群、微薄、最近联系人的横条透明:
目录:DefaultMainPanel
删除 图片名:main_tab_bkg (横条整体的透明)
删除 图片名:main_tab_highlight (鼠标掠过的透明)
删除 图片名:main_tab_check (鼠标按下的透明)
删除 图片名:main_tabbtn_down
删除 图片名:main_tabbtn_highlight
--------------------------------------------------
二十一、去个性签名的白条:
目录:DefaultConfig 点工具选文件夹选项 把隐藏已知文件类型的扩展名的
勾先去掉,删除文件ContactTipsConfig.xml.gmd 然后新建文本取名为
ContactTipsConfig.xml.gmd 出现对话框:确实要更改吗?这样会使文件不可用
——选是就好了。重新上Q看看吧!!!白条是不是没了呢!不过这样白条是
没了,但是空间那又多了个白条,所以我们最好是替换别的做好的
ContactTipsConfig.xml.gmd文件
----------------------------------------------------
二十二、去QQ面板头像:
目录:DefaultAppFramework 删除文件夹HeadCtrl
---------------------------------------------
二十三、超级QQ聊天窗口QQ秀白框去除:
目录:PluginCom.Tencent.WirelessBundleResWCF
删除图片aio_QQshow_bkg和aio_QQshowlight_bkg
------------------------------------------------------------
二十四、主面板侧边栏白条去除:
目录:ThemesDefaultMainPanel
删除main_tab_background
侧边栏按钮按下白膜:
目录:ThemesDefaultMainPanelSideBar_TabButton
删除main_tabbtn_check
鼠标掠过的白膜:
目录:ThemesDefaultMainPanelSideBar_TabButton
删除main_tabbtn_highlight
----------------------------------------------------------
二十五、特效感觉的美化:
目录:ResSkinMgr
QQ主界面:底图:main_png_bkg和实图:main_white_bkg
聊天框:底图:aio_white_bkg和实图:aio_png_bkg
系统设置:底图:all_white_bkg实图:all_inside_bkg
查找好友:底图:all_white_bkg实图:同系统设置
消息盒子:底图:all_white_bkg实图:all_inside02_bkg
QQ登进去后右下角的图:底图:all_white_bkg实图